User Guide¶

Design¶
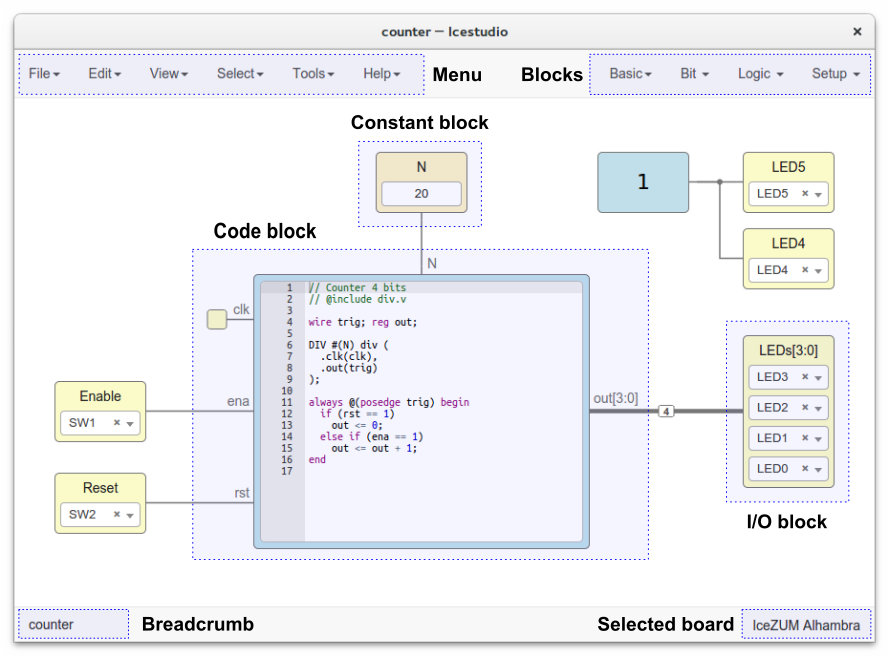
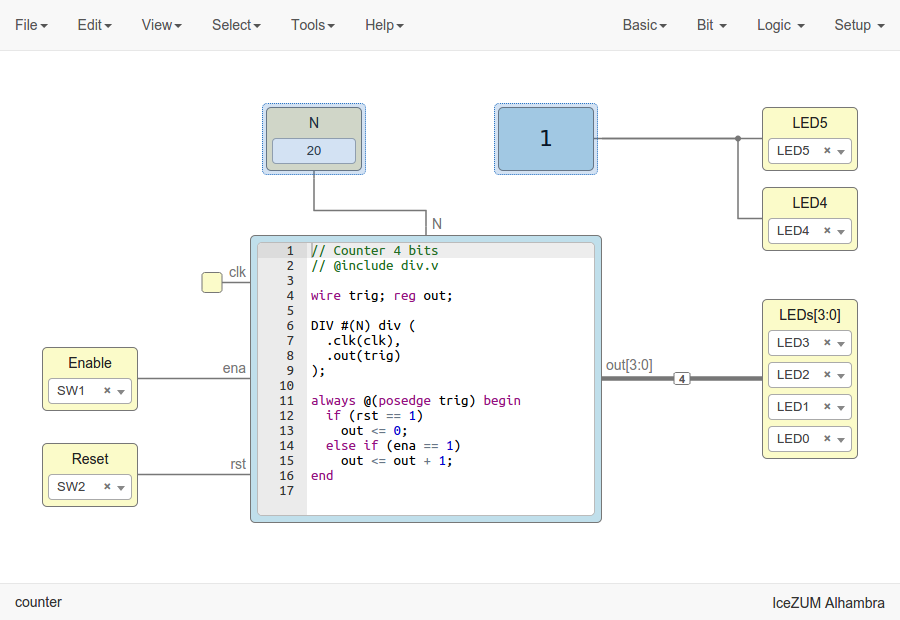
This is the main panel. It contains the blocks and the wires.
Pan & Zoom¶
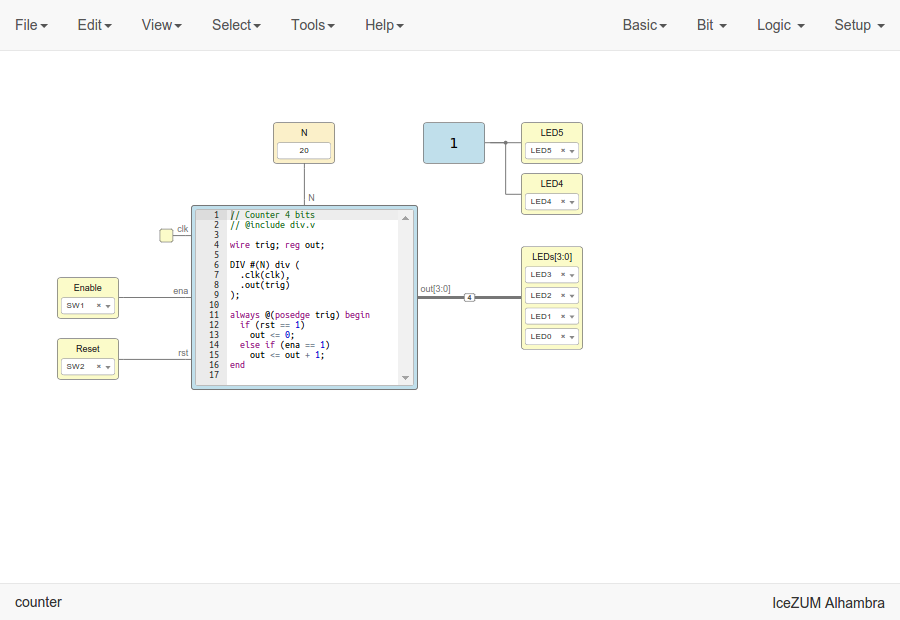
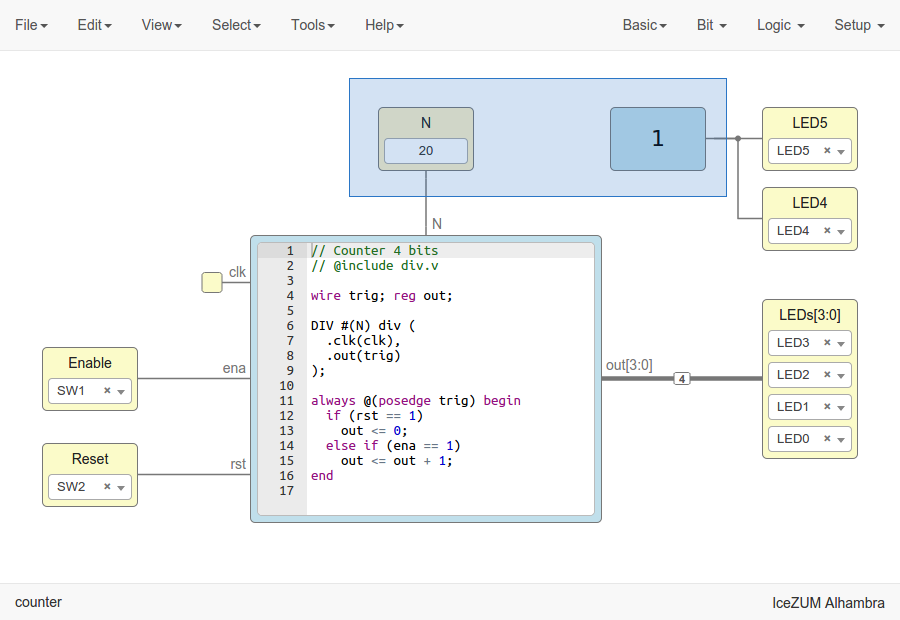
Pan is performed using the Ctrl + mouse left button or mouse right button over the background. Zoom is performed using mouse wheel. Both values can be reset in Edit > Reset view.

Select¶
Block selection is performed using the mouse left button. Blocks can be selected/unselected individually using left-click/Shift+left-click, respectively. In addition, several blocks can be selected by a selection box. When using the Shift key, the new selection is added to the previous one. A selection is canceled when the background is left-clicked.

Move blocks¶
Any block or blocks selection can be moved in the design using the mouse left button over the block or the selection. Also a blocks selection can be moved with the arrow keys.

Resize text blocks¶
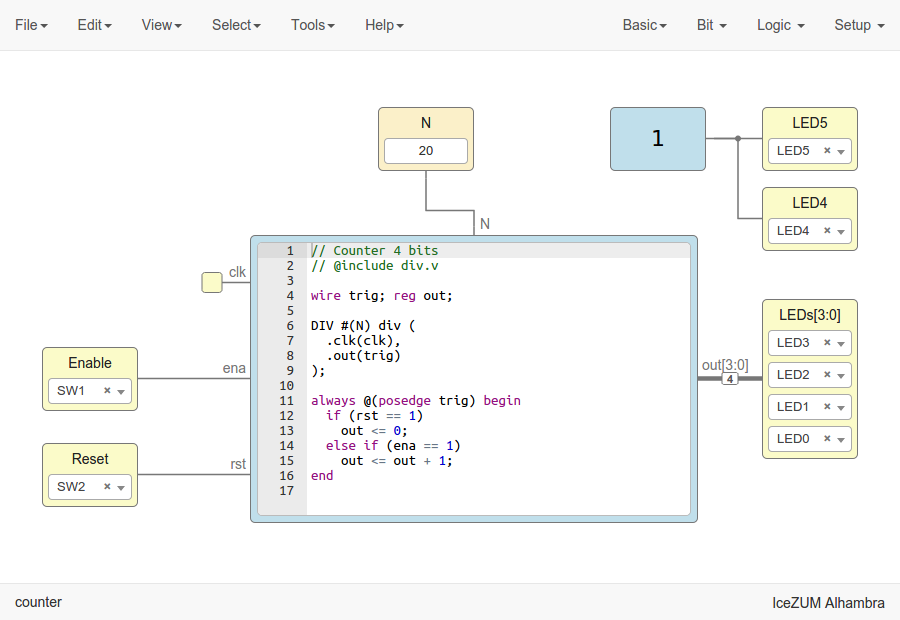
Code and Information blocks can be resized with the resize tool in the bottom-right corner of the block.

Block examination¶
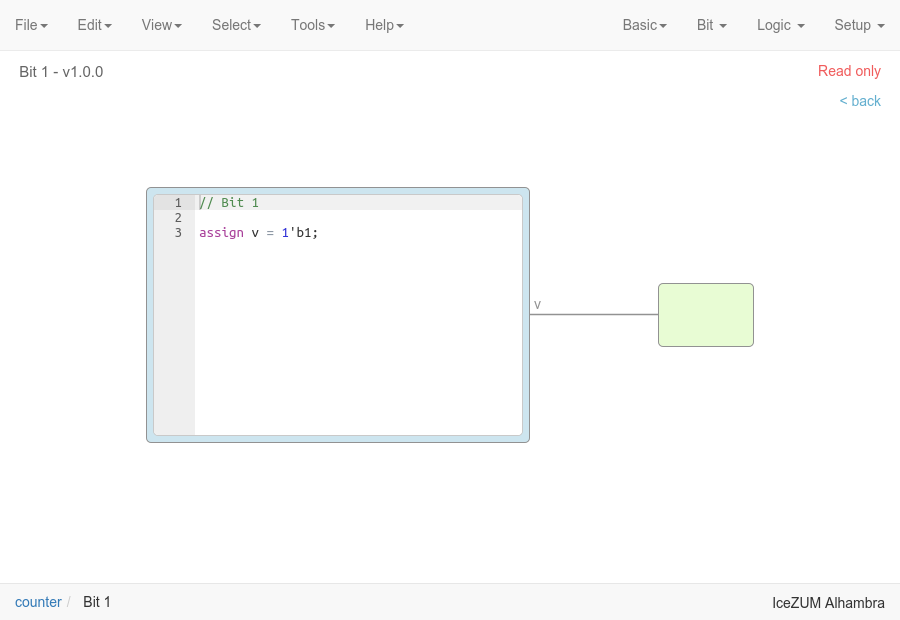
Non-basic blocks can be read only examined by double clicking the block using the mouse left button. This is a recursive action. In order to go back, click on the < back link or press the back key.
During the examination, pan, zoom and code navigation are enabled. Also the ‘Reset view’ and ‘Fit content’ actions.

Note
The examination path is stored in the breadcrumbs. This allows to go back to any previous block.
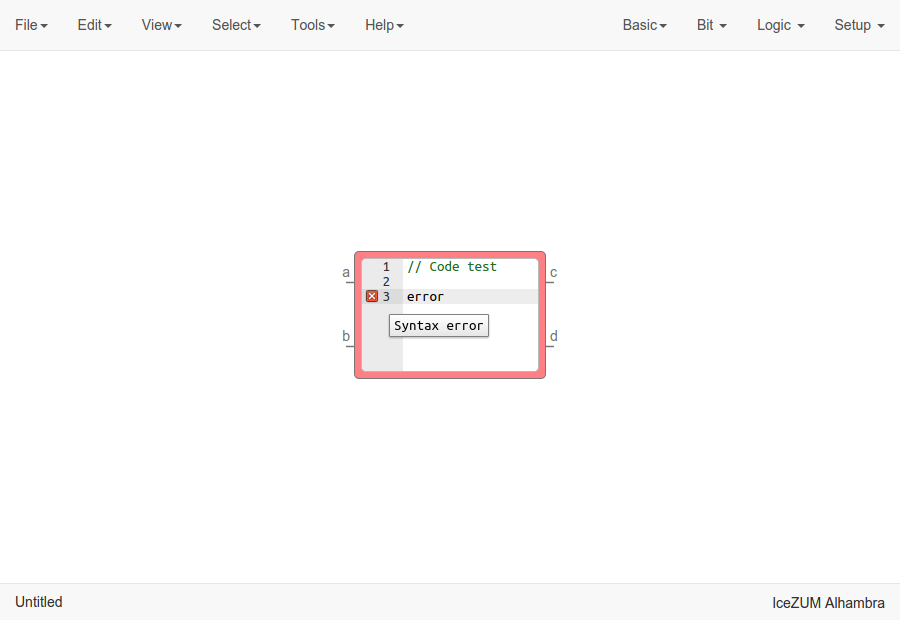
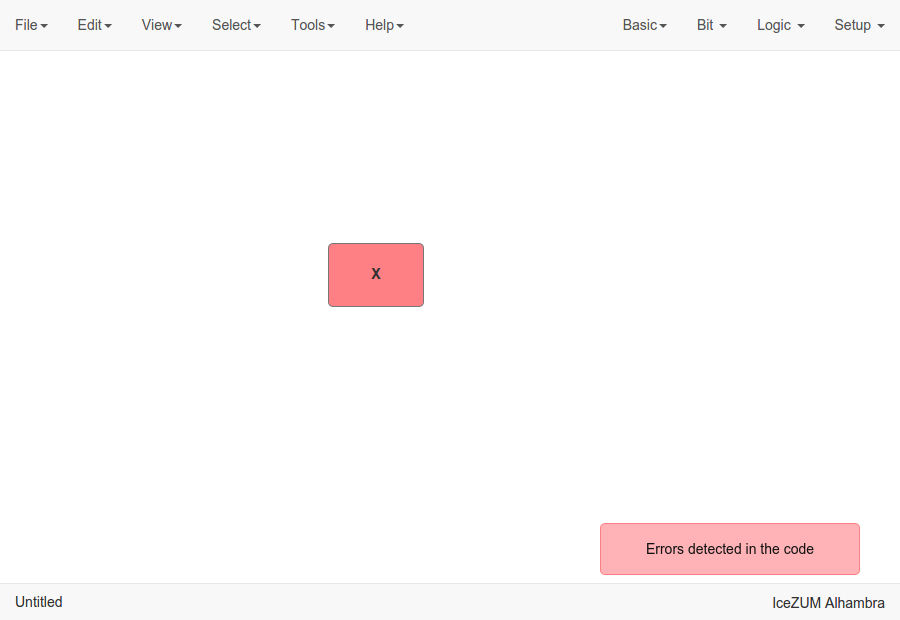
Verilog error detection¶
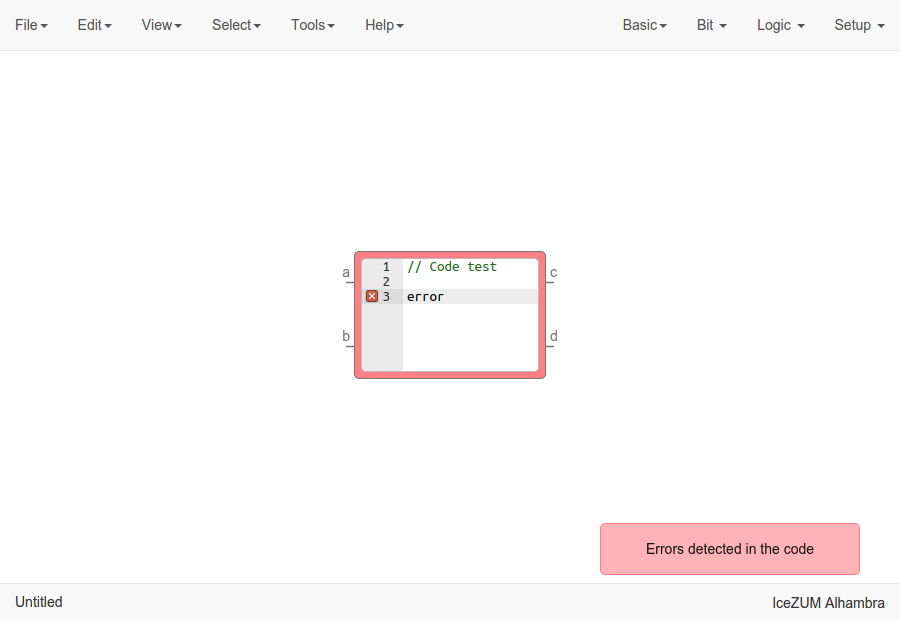
The Verify, Build and Upload errors are captured and showed in the design with a notification.

If the error comes from a Code block an inline annotation is set:

If the error comes from a Generic block it is marked in red.

Undo/Redo¶
Icestudio allows to undo/redo the following actions:
- Add or remove a block.
- Add or remove a wire.
- Move a block or a blocks selection.
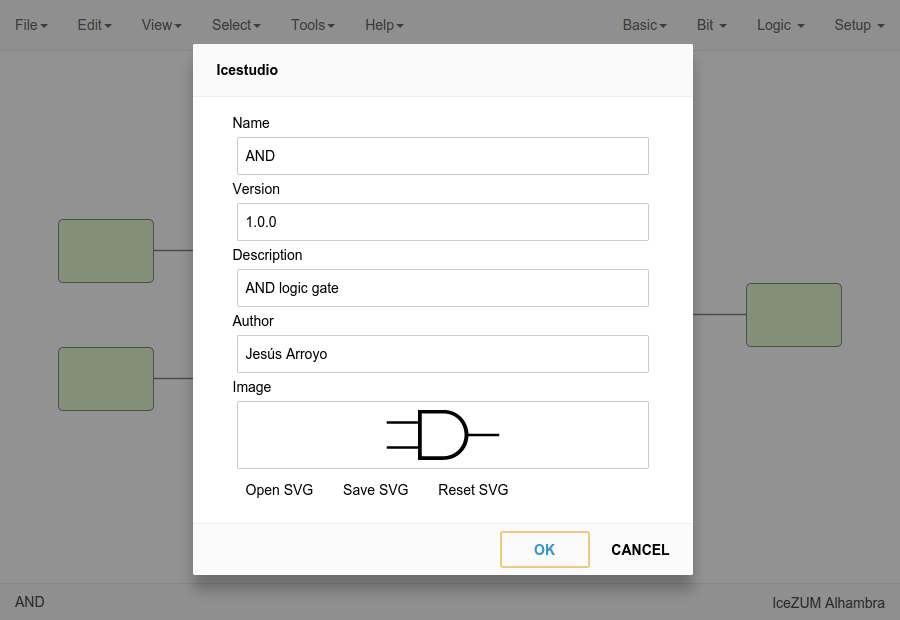
- Edit an I/O block: name, type and value.
- Edit a Constant block: name, type and value.
- Edit a Code block: ports, parameters and content.
- Edit an Information block: type and content.
- Change the board.
- Change the language.
Take a snapshot¶
Taking a png snapshot of the application is as easy as press Ctrl+P. A save dialog appears to set the name and the path of the captured image.